merge: i think i did this right?
This commit is contained in:
commit
c019a3cc10
172 changed files with 2110 additions and 441 deletions
2
.github/ISSUE_TEMPLATE/bug_report.yml
vendored
2
.github/ISSUE_TEMPLATE/bug_report.yml
vendored
|
|
@ -1,5 +1,5 @@
|
|||
name: Bug/Crash Report
|
||||
description: Create a bug or crash report for Vencord
|
||||
description: Create a bug or crash report for Vencord. ALWAYS FIRST USE OUR SUPPORT CHANNEL! ONLY USE THIS FORM IF YOU ARE A CONTRIBUTOR OR WERE TOLD TO DO SO IN THE SUPPORT CHANNEL.
|
||||
labels: [bug]
|
||||
title: "[Bug] <title>"
|
||||
|
||||
|
|
|
|||
32
.github/ISSUE_TEMPLATE/feature_request.yml
vendored
32
.github/ISSUE_TEMPLATE/feature_request.yml
vendored
|
|
@ -1,32 +0,0 @@
|
|||
name: Feature Request
|
||||
description: Create a feature request for Vencord. To request new plugins, please use the Discussions tab
|
||||
labels: [enhancement]
|
||||
title: "[Feature Request] <title>"
|
||||
|
||||
body:
|
||||
- type: input
|
||||
id: discord
|
||||
attributes:
|
||||
label: Discord Account
|
||||
description: Who on Discord is making this request? Not required but encouraged for easier follow-up
|
||||
placeholder: username#0000
|
||||
validations:
|
||||
required: false
|
||||
|
||||
- type: textarea
|
||||
id: feature-basic-description
|
||||
attributes:
|
||||
label: What is it that you'd like to see?
|
||||
description: Describe the feature you want added as detailed as possible
|
||||
placeholder: I think ... would be a cool feature to add. This would be awesome, thanks!
|
||||
validations:
|
||||
required: true
|
||||
|
||||
- type: checkboxes
|
||||
id: agreement-check
|
||||
attributes:
|
||||
label: Request Agreement
|
||||
description: DO NOT USE THIS TEMPLATE FOR PLUGIN REQUESTS!!! For plugin requests, **use discussions**
|
||||
options:
|
||||
- label: This is not a plugin request
|
||||
required: true
|
||||
2
.github/workflows/build.yml
vendored
2
.github/workflows/build.yml
vendored
|
|
@ -42,7 +42,7 @@ jobs:
|
|||
|
||||
- name: Clean up obsolete files
|
||||
run: |
|
||||
rm -rf dist/*-unpacked Vencord.user.css vencordDesktopRenderer.css vencordDesktopRenderer.css.map
|
||||
rm -rf dist/*-unpacked dist/monaco Vencord.user.css vencordDesktopRenderer.css vencordDesktopRenderer.css.map
|
||||
|
||||
- name: Get some values needed for the release
|
||||
id: release_values
|
||||
|
|
|
|||
|
|
@ -19,9 +19,11 @@
|
|||
/// <reference path="../src/modules.d.ts" />
|
||||
/// <reference path="../src/globals.d.ts" />
|
||||
|
||||
import monacoHtml from "~fileContent/../src/components/monacoWin.html";
|
||||
import monacoHtmlLocal from "~fileContent/monacoWin.html";
|
||||
import monacoHtmlCdn from "~fileContent/../src/main/monacoWin.html";
|
||||
import * as DataStore from "../src/api/DataStore";
|
||||
import { debounce } from "../src/utils";
|
||||
import { EXTENSION_BASE_URL } from "../src/utils/web-metadata";
|
||||
import { getTheme, Theme } from "../src/utils/discord";
|
||||
import { getThemeInfo } from "../src/utils/themes/bd";
|
||||
|
||||
|
|
@ -46,7 +48,8 @@ window.VencordNative = {
|
|||
getThemesList: () => DataStore.entries(themeStore).then(entries =>
|
||||
entries.map(([name, css]) => getThemeInfo(css, name.toString()))
|
||||
),
|
||||
getThemeData: (fileName: string) => DataStore.get(fileName, themeStore)
|
||||
getThemeData: (fileName: string) => DataStore.get(fileName, themeStore),
|
||||
getSystemValues: async () => ({}),
|
||||
},
|
||||
|
||||
native: {
|
||||
|
|
@ -80,6 +83,7 @@ window.VencordNative = {
|
|||
return;
|
||||
}
|
||||
|
||||
win.baseUrl = EXTENSION_BASE_URL;
|
||||
win.setCss = setCssDebounced;
|
||||
win.getCurrentCss = () => VencordNative.quickCss.get();
|
||||
win.getTheme = () =>
|
||||
|
|
@ -87,7 +91,7 @@ window.VencordNative = {
|
|||
? "vs-light"
|
||||
: "vs-dark";
|
||||
|
||||
win.document.write(monacoHtml);
|
||||
win.document.write(IS_EXTENSION ? monacoHtmlLocal : monacoHtmlCdn);
|
||||
},
|
||||
},
|
||||
|
||||
|
|
|
|||
|
|
@ -1,32 +0,0 @@
|
|||
/**
|
||||
* @template T
|
||||
* @param {T[]} arr
|
||||
* @param {(v: T) => boolean} predicate
|
||||
*/
|
||||
function removeFirst(arr, predicate) {
|
||||
const idx = arr.findIndex(predicate);
|
||||
if (idx !== -1) arr.splice(idx, 1);
|
||||
}
|
||||
|
||||
chrome.webRequest.onHeadersReceived.addListener(
|
||||
({ responseHeaders, type, url }) => {
|
||||
if (!responseHeaders) return;
|
||||
|
||||
if (type === "main_frame") {
|
||||
// In main frame requests, the CSP needs to be removed to enable fetching of custom css
|
||||
// as desired by the user
|
||||
removeFirst(responseHeaders, h => h.name.toLowerCase() === "content-security-policy");
|
||||
} else if (type === "stylesheet" && url.startsWith("https://raw.githubusercontent.com/")) {
|
||||
// Most users will load css from GitHub, but GitHub doesn't set the correct content type,
|
||||
// so we fix it here
|
||||
removeFirst(responseHeaders, h => h.name.toLowerCase() === "content-type");
|
||||
responseHeaders.push({
|
||||
name: "Content-Type",
|
||||
value: "text/css"
|
||||
});
|
||||
}
|
||||
return { responseHeaders };
|
||||
},
|
||||
{ urls: ["https://raw.githubusercontent.com/*", "*://*.discord.com/*"], types: ["main_frame", "stylesheet"] },
|
||||
["blocking", "responseHeaders"]
|
||||
);
|
||||
|
|
@ -4,6 +4,11 @@ if (typeof browser === "undefined") {
|
|||
|
||||
const script = document.createElement("script");
|
||||
script.src = browser.runtime.getURL("dist/Vencord.js");
|
||||
script.id = "vencord-script";
|
||||
Object.assign(script.dataset, {
|
||||
extensionBaseUrl: browser.runtime.getURL(""),
|
||||
version: browser.runtime.getManifest().version
|
||||
});
|
||||
|
||||
const style = document.createElement("link");
|
||||
style.type = "text/css";
|
||||
|
|
|
|||
|
|
@ -28,7 +28,7 @@
|
|||
|
||||
"web_accessible_resources": [
|
||||
{
|
||||
"resources": ["dist/Vencord.js", "dist/Vencord.css"],
|
||||
"resources": ["dist/*", "third-party/*"],
|
||||
"matches": ["*://*.discord.com/*"]
|
||||
}
|
||||
],
|
||||
|
|
|
|||
|
|
@ -26,11 +26,7 @@
|
|||
}
|
||||
],
|
||||
|
||||
"background": {
|
||||
"scripts": ["background.js"]
|
||||
},
|
||||
|
||||
"web_accessible_resources": ["dist/Vencord.js", "dist/Vencord.css"],
|
||||
"web_accessible_resources": ["dist/*", "third-party/*"],
|
||||
|
||||
"browser_specific_settings": {
|
||||
"gecko": {
|
||||
|
|
|
|||
43
browser/monaco.ts
Normal file
43
browser/monaco.ts
Normal file
|
|
@ -0,0 +1,43 @@
|
|||
/*
|
||||
* Vencord, a Discord client mod
|
||||
* Copyright (c) 2023 Vendicated and contributors
|
||||
* SPDX-License-Identifier: GPL-3.0-or-later
|
||||
*/
|
||||
|
||||
import "./patch-worker";
|
||||
|
||||
import * as monaco from "monaco-editor/esm/vs/editor/editor.main.js";
|
||||
|
||||
declare global {
|
||||
const baseUrl: string;
|
||||
const getCurrentCss: () => Promise<string>;
|
||||
const setCss: (css: string) => void;
|
||||
const getTheme: () => string;
|
||||
}
|
||||
|
||||
const BASE = "/dist/monaco/vs";
|
||||
|
||||
self.MonacoEnvironment = {
|
||||
getWorkerUrl(_moduleId: unknown, label: string) {
|
||||
const path = label === "css" ? "/language/css/css.worker.js" : "/editor/editor.worker.js";
|
||||
return new URL(BASE + path, baseUrl).toString();
|
||||
}
|
||||
};
|
||||
|
||||
getCurrentCss().then(css => {
|
||||
const editor = monaco.editor.create(
|
||||
document.getElementById("container")!,
|
||||
{
|
||||
value: css,
|
||||
language: "css",
|
||||
theme: getTheme(),
|
||||
}
|
||||
);
|
||||
editor.onDidChangeModelContent(() =>
|
||||
setCss(editor.getValue())
|
||||
);
|
||||
window.addEventListener("resize", () => {
|
||||
// make monaco re-layout
|
||||
editor.layout();
|
||||
});
|
||||
});
|
||||
37
browser/monacoWin.html
Normal file
37
browser/monacoWin.html
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<title>Vencord QuickCSS Editor</title>
|
||||
<style>
|
||||
html,
|
||||
body,
|
||||
#container {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
overflow: hidden;
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div id="container"></div>
|
||||
|
||||
<script>
|
||||
const script = document.createElement("script");
|
||||
script.src = new URL("/dist/monaco/index.js", baseUrl);
|
||||
|
||||
const style = document.createElement("link");
|
||||
style.type = "text/css";
|
||||
style.rel = "stylesheet";
|
||||
style.href = new URL("/dist/monaco/index.css", baseUrl);
|
||||
|
||||
document.body.append(style, script);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
135
browser/patch-worker.js
Normal file
135
browser/patch-worker.js
Normal file
|
|
@ -0,0 +1,135 @@
|
|||
/*
|
||||
Copyright 2013 Rob Wu <gwnRob@gmail.com>
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
*/
|
||||
// Target: Chrome 20+
|
||||
|
||||
// W3-compliant Worker proxy.
|
||||
// This module replaces the global Worker object.
|
||||
// When invoked, the default Worker object is called.
|
||||
// If this call fails with SECURITY_ERR, the script is fetched
|
||||
// using async XHR, and transparently proxies all calls and
|
||||
// setters/getters to the new Worker object.
|
||||
// Note: This script does not magically circumvent the Same origin policy.
|
||||
|
||||
(function () {
|
||||
'use strict';
|
||||
var Worker_ = window.Worker;
|
||||
var URL = window.URL || window.webkitURL;
|
||||
// Create dummy worker for the following purposes:
|
||||
// 1. Don't override the global Worker object if the fallback isn't
|
||||
// going to work (future API changes?)
|
||||
// 2. Use it to trigger early validation of postMessage calls
|
||||
// Note: Blob constructor is supported since Chrome 20, but since
|
||||
// some of the used Chrome APIs are only supported as of Chrome 20,
|
||||
// I don't bother adding a BlobBuilder fallback.
|
||||
var dummyWorker = new Worker_(
|
||||
URL.createObjectURL(new Blob([], { type: 'text/javascript' })));
|
||||
window.Worker = function Worker(scriptURL) {
|
||||
if (arguments.length === 0) {
|
||||
throw new TypeError('Not enough arguments');
|
||||
}
|
||||
try {
|
||||
return new Worker_(scriptURL);
|
||||
} catch (e) {
|
||||
if (e.code === 18/*DOMException.SECURITY_ERR*/) {
|
||||
return new WorkerXHR(scriptURL);
|
||||
} else {
|
||||
throw e;
|
||||
}
|
||||
}
|
||||
};
|
||||
// Bind events and replay queued messages
|
||||
function bindWorker(worker, workerURL) {
|
||||
if (worker._terminated) {
|
||||
return;
|
||||
}
|
||||
worker.Worker = new Worker_(workerURL);
|
||||
worker.Worker.onerror = worker._onerror;
|
||||
worker.Worker.onmessage = worker._onmessage;
|
||||
var o;
|
||||
while ((o = worker._replayQueue.shift())) {
|
||||
worker.Worker[o.method].apply(worker.Worker, o.arguments);
|
||||
}
|
||||
while ((o = worker._messageQueue.shift())) {
|
||||
worker.Worker.postMessage.apply(worker.Worker, o);
|
||||
}
|
||||
}
|
||||
function WorkerXHR(scriptURL) {
|
||||
var worker = this;
|
||||
var x = new XMLHttpRequest();
|
||||
x.responseType = 'blob';
|
||||
x.onload = function () {
|
||||
// http://stackoverflow.com/a/10372280/938089
|
||||
var workerURL = URL.createObjectURL(x.response);
|
||||
bindWorker(worker, workerURL);
|
||||
};
|
||||
x.open('GET', scriptURL);
|
||||
x.send();
|
||||
worker._replayQueue = [];
|
||||
worker._messageQueue = [];
|
||||
}
|
||||
WorkerXHR.prototype = {
|
||||
constructor: Worker_,
|
||||
terminate: function () {
|
||||
if (!this._terminated) {
|
||||
this._terminated = true;
|
||||
if (this.Worker)
|
||||
this.Worker.terminate();
|
||||
}
|
||||
},
|
||||
postMessage: function (message, transfer) {
|
||||
if (!(this instanceof WorkerXHR))
|
||||
throw new TypeError('Illegal invocation');
|
||||
if (this.Worker) {
|
||||
this.Worker.postMessage.apply(this.Worker, arguments);
|
||||
} else {
|
||||
// Trigger validation:
|
||||
dummyWorker.postMessage(message);
|
||||
// Alright, push the valid message to the queue.
|
||||
this._messageQueue.push(arguments);
|
||||
}
|
||||
}
|
||||
};
|
||||
// Implement the EventTarget interface
|
||||
[
|
||||
'addEventListener',
|
||||
'removeEventListener',
|
||||
'dispatchEvent'
|
||||
].forEach(function (method) {
|
||||
WorkerXHR.prototype[method] = function () {
|
||||
if (!(this instanceof WorkerXHR)) {
|
||||
throw new TypeError('Illegal invocation');
|
||||
}
|
||||
if (this.Worker) {
|
||||
this.Worker[method].apply(this.Worker, arguments);
|
||||
} else {
|
||||
this._replayQueue.push({ method: method, arguments: arguments });
|
||||
}
|
||||
};
|
||||
});
|
||||
Object.defineProperties(WorkerXHR.prototype, {
|
||||
onmessage: {
|
||||
get: function () { return this._onmessage || null; },
|
||||
set: function (func) {
|
||||
this._onmessage = typeof func === 'function' ? func : null;
|
||||
}
|
||||
},
|
||||
onerror: {
|
||||
get: function () { return this._onerror || null; },
|
||||
set: function (func) {
|
||||
this._onerror = typeof func === 'function' ? func : null;
|
||||
}
|
||||
}
|
||||
});
|
||||
})();
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
{
|
||||
"name": "vencord",
|
||||
"private": "true",
|
||||
"version": "1.4.7",
|
||||
"version": "1.5.2",
|
||||
"description": "The cutest Discord client mod",
|
||||
"homepage": "https://github.com/Vendicated/Vencord#readme",
|
||||
"bugs": {
|
||||
|
|
@ -36,11 +36,14 @@
|
|||
"@vap/shiki": "0.10.5",
|
||||
"eslint-plugin-simple-header": "^1.0.2",
|
||||
"fflate": "^0.7.4",
|
||||
"gifenc": "github:mattdesl/gifenc#64842fca317b112a8590f8fef2bf3825da8f6fe3",
|
||||
"monaco-editor": "^0.43.0",
|
||||
"nanoid": "^4.0.2",
|
||||
"usercss-meta": "^0.12.0",
|
||||
"virtual-merge": "^1.0.1"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@types/chrome": "^0.0.246",
|
||||
"@types/diff": "^5.0.3",
|
||||
"@types/less": "^3.0.4",
|
||||
"@types/lodash": "^4.14.194",
|
||||
|
|
@ -68,7 +71,8 @@
|
|||
"stylelint-config-standard": "^33.0.0",
|
||||
"tsx": "^3.12.7",
|
||||
"type-fest": "^3.9.0",
|
||||
"typescript": "^5.0.4"
|
||||
"typescript": "^5.0.4",
|
||||
"zip-local": "^0.3.5"
|
||||
},
|
||||
"packageManager": "pnpm@8.1.1",
|
||||
"pnpm": {
|
||||
|
|
|
|||
|
|
@ -1,5 +1,9 @@
|
|||
lockfileVersion: '6.0'
|
||||
|
||||
settings:
|
||||
autoInstallPeers: true
|
||||
excludeLinksFromLockfile: false
|
||||
|
||||
patchedDependencies:
|
||||
'@types/less@3.0.4':
|
||||
hash: krcufrsfhsuxuoj7hocqugs6zi
|
||||
|
|
@ -27,6 +31,12 @@ dependencies:
|
|||
fflate:
|
||||
specifier: ^0.7.4
|
||||
version: 0.7.4
|
||||
gifenc:
|
||||
specifier: github:mattdesl/gifenc#64842fca317b112a8590f8fef2bf3825da8f6fe3
|
||||
version: github.com/mattdesl/gifenc/64842fca317b112a8590f8fef2bf3825da8f6fe3
|
||||
monaco-editor:
|
||||
specifier: ^0.43.0
|
||||
version: 0.43.0
|
||||
nanoid:
|
||||
specifier: ^4.0.2
|
||||
version: 4.0.2
|
||||
|
|
@ -38,6 +48,9 @@ dependencies:
|
|||
version: 1.0.1
|
||||
|
||||
devDependencies:
|
||||
'@types/chrome':
|
||||
specifier: ^0.0.246
|
||||
version: 0.0.246
|
||||
'@types/diff':
|
||||
specifier: ^5.0.3
|
||||
version: 5.0.3
|
||||
|
|
@ -122,6 +135,9 @@ devDependencies:
|
|||
typescript:
|
||||
specifier: ^5.0.4
|
||||
version: 5.0.4
|
||||
zip-local:
|
||||
specifier: ^0.3.5
|
||||
version: 0.3.5
|
||||
|
||||
packages:
|
||||
|
||||
|
|
@ -535,10 +551,31 @@ packages:
|
|||
resolution: {integrity: sha512-gAC33DCXYwNTI/k1PxOVHmbbzakUSMbb/DHpoV6rn4pKZtPI1dduULSmAAm/y1ipgIlArnk2JcnQzw4n2tCZHw==}
|
||||
dev: false
|
||||
|
||||
/@types/chrome@0.0.246:
|
||||
resolution: {integrity: sha512-MxGxEomGxsJiL9xe/7ZwVgwdn8XVKWbPvxpVQl3nWOjrS0Ce63JsfzxUc4aU3GvRcUPYsfufHmJ17BFyKxeA4g==}
|
||||
dependencies:
|
||||
'@types/filesystem': 0.0.33
|
||||
'@types/har-format': 1.2.13
|
||||
dev: true
|
||||
|
||||
/@types/diff@5.0.3:
|
||||
resolution: {integrity: sha512-amrLbRqTU9bXMCc6uX0sWpxsQzRIo9z6MJPkH1pkez/qOxuqSZVuryJAWoBRq94CeG8JxY+VK4Le9HtjQR5T9A==}
|
||||
dev: true
|
||||
|
||||
/@types/filesystem@0.0.33:
|
||||
resolution: {integrity: sha512-2KedRPzwu2K528vFkoXnnWdsG0MtUwPjuA7pRy4vKxlxHEe8qUDZibYHXJKZZr2Cl/ELdCWYqyb/MKwsUuzBWw==}
|
||||
dependencies:
|
||||
'@types/filewriter': 0.0.30
|
||||
dev: true
|
||||
|
||||
/@types/filewriter@0.0.30:
|
||||
resolution: {integrity: sha512-lB98tui0uxc7erbj0serZfJlHKLNJHwBltPnbmO1WRpL5T325GOHRiQfr2E29V2q+S1brDO63Fpdt6vb3bES9Q==}
|
||||
dev: true
|
||||
|
||||
/@types/har-format@1.2.13:
|
||||
resolution: {integrity: sha512-PwBsCBD3lDODn4xpje3Y1di0aDJp4Ww7aSfMRVw6ysnxD4I7Wmq2mBkSKaDtN403hqH5sp6c9xQUvFYY3+lkBg==}
|
||||
dev: true
|
||||
|
||||
/@types/json-schema@7.0.11:
|
||||
resolution: {integrity: sha512-wOuvG1SN4Us4rez+tylwwwCV1psiNVOkJeM3AUWUNWg/jDQY2+HE/444y5gc+jBmRqASOm2Oeh5c1axHobwRKQ==}
|
||||
dev: true
|
||||
|
|
@ -873,6 +910,10 @@ packages:
|
|||
engines: {node: '>=8'}
|
||||
dev: true
|
||||
|
||||
/async@1.5.2:
|
||||
resolution: {integrity: sha512-nSVgobk4rv61R9PUSDtYt7mPVB2olxNR5RWJcAsH676/ef11bUZwvu7+RGYrYauVdDPcO519v68wRhXQtxsV9w==}
|
||||
dev: true
|
||||
|
||||
/atob@2.1.2:
|
||||
resolution: {integrity: sha512-Wm6ukoaOGJi/73p/cl2GvLjTI5JM1k/O14isD73YML8StrH/7/lRFgmg8nICZgD3bZZvjwCGxtMOD3wWNAu8cg==}
|
||||
engines: {node: '>= 4.5.0'}
|
||||
|
|
@ -1897,6 +1938,10 @@ packages:
|
|||
resolution: {integrity: sha512-xYfnw62CKG8nLkZBfWbhWwDw02CHty86jfPcc2cr3ZfeuK9ysoVPPEUxf21bAD/rWAgk52SuBrLJlefNy8mvFg==}
|
||||
dev: true
|
||||
|
||||
/graceful-fs@4.2.11:
|
||||
resolution: {integrity: sha512-RbJ5/jmFcNNCcDV5o9eTnBLJ/HszWV0P73bc+Ff4nS/rJj+YaS6IGyiOL0VoBYX+l1Wrl3k63h/KrH+nhJ0XvQ==}
|
||||
dev: true
|
||||
|
||||
/grapheme-splitter@1.0.4:
|
||||
resolution: {integrity: sha512-bzh50DW9kTPM00T8y4o8vQg89Di9oLJVLW/KaOGIXJWP/iqCN6WKYkbNOF04vFLJhwcpYUh9ydh/+5vpOqV4YQ==}
|
||||
dev: true
|
||||
|
|
@ -2214,6 +2259,12 @@ packages:
|
|||
resolution: {integrity: sha512-gfFQZrcTc8CnKXp6Y4/CBT3fTc0OVuDofpre4aEeEpSBPV5X5v4+Vmx+8snU7RLPrNHPKSgLxGo9YuQzz20o+w==}
|
||||
dev: false
|
||||
|
||||
/jszip@2.7.0:
|
||||
resolution: {integrity: sha512-JIsRKRVC3gTRo2vM4Wy9WBC3TRcfnIZU8k65Phi3izkvPH975FowRYtKGT6PxevA0XnJ/yO8b0QwV0ydVyQwfw==}
|
||||
dependencies:
|
||||
pako: 1.0.11
|
||||
dev: true
|
||||
|
||||
/kind-of@3.2.2:
|
||||
resolution: {integrity: sha512-NOW9QQXMoZGg/oqnVNoNTTIFEIid1627WCffUBJEdMxYApq7mNE7CpzucIPc+ZQg25Phej7IJSmX3hO+oblOtQ==}
|
||||
engines: {node: '>=0.10.0'}
|
||||
|
|
@ -2384,6 +2435,10 @@ packages:
|
|||
resolution: {integrity: sha512-5LC9SOxjSc2HF6vO2CyuTDNivEdoz2IvyJJGj6X8DJ0eFyfszE0QiEd+iXmBvUP3WHxSjFH/vIsA0EN00cgr8w==}
|
||||
dev: true
|
||||
|
||||
/monaco-editor@0.43.0:
|
||||
resolution: {integrity: sha512-cnoqwQi/9fml2Szamv1XbSJieGJ1Dc8tENVMD26Kcfl7xGQWp7OBKMjlwKVGYFJ3/AXJjSOGvcqK7Ry/j9BM1Q==}
|
||||
dev: false
|
||||
|
||||
/ms@2.0.0:
|
||||
resolution: {integrity: sha512-Tpp60P6IUJDTuOq/5Z8cdskzJujfwqfOTkrwIwj7IRISpnkJnT6SyJ4PCPnGMoFjC9ddhal5KVIYtAt97ix05A==}
|
||||
dev: true
|
||||
|
|
@ -2541,6 +2596,10 @@ packages:
|
|||
engines: {node: '>=6'}
|
||||
dev: true
|
||||
|
||||
/pako@1.0.11:
|
||||
resolution: {integrity: sha512-4hLB8Py4zZce5s4yd9XzopqwVv/yGNhV1Bl8NTmCq1763HeK2+EwVTv+leGeL13Dnh2wfbqowVPXCIO0z4taYw==}
|
||||
dev: true
|
||||
|
||||
/parent-module@1.0.1:
|
||||
resolution: {integrity: sha512-GQ2EWRpQV8/o+Aw8YqtfZZPfNRWZYkbidE9k5rpl/hC3vtHHBfGm2Ifi6qWV+coDGkrUKZAxE3Lot5kcsRlh+g==}
|
||||
engines: {node: '>=6'}
|
||||
|
|
@ -2692,6 +2751,11 @@ packages:
|
|||
- utf-8-validate
|
||||
dev: true
|
||||
|
||||
/q@1.5.1:
|
||||
resolution: {integrity: sha512-kV/CThkXo6xyFEZUugw/+pIOywXcDbFYgSct5cT3gqlbkBE1SJdwy6UQoZvodiWF/ckQLZyDE/Bu1M6gVu5lVw==}
|
||||
engines: {node: '>=0.6.0', teleport: '>=0.2.0'}
|
||||
dev: true
|
||||
|
||||
/queue-microtask@1.2.3:
|
||||
resolution: {integrity: sha512-NuaNSa6flKT5JaSYQzJok04JzTL1CA6aGhv5rfLW3PgqA+M2ChpZQnAC8h8i4ZFkBS8X5RqkDBHA7r4hej3K9A==}
|
||||
dev: true
|
||||
|
|
@ -3412,6 +3476,17 @@ packages:
|
|||
engines: {node: '>=10'}
|
||||
dev: true
|
||||
|
||||
settings:
|
||||
autoInstallPeers: true
|
||||
excludeLinksFromLockfile: false
|
||||
/zip-local@0.3.5:
|
||||
resolution: {integrity: sha512-GRV3D5TJY+/PqyeRm5CYBs7xVrKTKzljBoEXvocZu0HJ7tPEcgpSOYa2zFIsCZWgKWMuc4U3yMFgFkERGFIB9w==}
|
||||
dependencies:
|
||||
async: 1.5.2
|
||||
graceful-fs: 4.2.11
|
||||
jszip: 2.7.0
|
||||
q: 1.5.1
|
||||
dev: true
|
||||
|
||||
github.com/mattdesl/gifenc/64842fca317b112a8590f8fef2bf3825da8f6fe3:
|
||||
resolution: {tarball: https://codeload.github.com/mattdesl/gifenc/tar.gz/64842fca317b112a8590f8fef2bf3825da8f6fe3}
|
||||
name: gifenc
|
||||
version: 1.0.3
|
||||
dev: false
|
||||
|
|
|
|||
|
|
@ -25,6 +25,8 @@ const defines = {
|
|||
IS_STANDALONE: isStandalone,
|
||||
IS_DEV: JSON.stringify(watch),
|
||||
IS_UPDATER_DISABLED: updaterDisabled,
|
||||
IS_WEB: false,
|
||||
IS_EXTENSION: false,
|
||||
VERSION: JSON.stringify(VERSION),
|
||||
BUILD_TIMESTAMP,
|
||||
};
|
||||
|
|
@ -77,7 +79,6 @@ await Promise.all([
|
|||
],
|
||||
define: {
|
||||
...defines,
|
||||
IS_WEB: false,
|
||||
IS_DISCORD_DESKTOP: true,
|
||||
IS_VESKTOP: false
|
||||
}
|
||||
|
|
@ -123,7 +124,6 @@ await Promise.all([
|
|||
],
|
||||
define: {
|
||||
...defines,
|
||||
IS_WEB: false,
|
||||
IS_DISCORD_DESKTOP: false,
|
||||
IS_VESKTOP: true
|
||||
}
|
||||
|
|
|
|||
|
|
@ -17,12 +17,11 @@
|
|||
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||
*/
|
||||
|
||||
|
||||
import esbuild from "esbuild";
|
||||
import { zip } from "fflate";
|
||||
import { readFileSync } from "fs";
|
||||
import { appendFile, mkdir, readFile, rm, writeFile } from "fs/promises";
|
||||
import { appendFile, mkdir, readdir, readFile, rm, writeFile } from "fs/promises";
|
||||
import { join } from "path";
|
||||
import Zip from "zip-local";
|
||||
|
||||
import { BUILD_TIMESTAMP, commonOpts, globPlugins, VERSION, watch } from "./common.mjs";
|
||||
|
||||
|
|
@ -42,6 +41,7 @@ const commonOptions = {
|
|||
target: ["esnext"],
|
||||
define: {
|
||||
IS_WEB: "true",
|
||||
IS_EXTENSION: "false",
|
||||
IS_STANDALONE: "true",
|
||||
IS_DEV: JSON.stringify(watch),
|
||||
IS_DISCORD_DESKTOP: "false",
|
||||
|
|
@ -52,19 +52,58 @@ const commonOptions = {
|
|||
}
|
||||
};
|
||||
|
||||
const MonacoWorkerEntryPoints = [
|
||||
"vs/language/css/css.worker.js",
|
||||
"vs/editor/editor.worker.js"
|
||||
];
|
||||
|
||||
const RnNoiseFiles = [
|
||||
"dist/rnnoise.wasm",
|
||||
"dist/rnnoise_simd.wasm",
|
||||
"dist/rnnoise/workletProcessor.js",
|
||||
"LICENSE"
|
||||
];
|
||||
|
||||
await Promise.all(
|
||||
[
|
||||
esbuild.build({
|
||||
entryPoints: MonacoWorkerEntryPoints.map(entry => `node_modules/monaco-editor/esm/${entry}`),
|
||||
bundle: true,
|
||||
minify: true,
|
||||
format: "iife",
|
||||
outbase: "node_modules/monaco-editor/esm/",
|
||||
outdir: "dist/monaco"
|
||||
}),
|
||||
esbuild.build({
|
||||
entryPoints: ["browser/monaco.ts"],
|
||||
bundle: true,
|
||||
minify: true,
|
||||
format: "iife",
|
||||
outfile: "dist/monaco/index.js",
|
||||
loader: {
|
||||
".ttf": "file"
|
||||
}
|
||||
}),
|
||||
esbuild.build({
|
||||
...commonOptions,
|
||||
outfile: "dist/browser.js",
|
||||
footer: { js: "//# sourceURL=VencordWeb" },
|
||||
}),
|
||||
esbuild.build({
|
||||
...commonOptions,
|
||||
outfile: "dist/extension.js",
|
||||
define: {
|
||||
...commonOptions?.define,
|
||||
IS_EXTENSION: "true",
|
||||
},
|
||||
footer: { js: "//# sourceURL=VencordWeb" },
|
||||
}),
|
||||
esbuild.build({
|
||||
...commonOptions,
|
||||
inject: ["browser/GMPolyfill.js", ...(commonOptions?.inject || [])],
|
||||
define: {
|
||||
"window": "unsafeWindow",
|
||||
...(commonOptions?.define)
|
||||
...(commonOptions?.define),
|
||||
window: "unsafeWindow",
|
||||
},
|
||||
outfile: "dist/Vencord.user.js",
|
||||
banner: {
|
||||
|
|
@ -79,12 +118,41 @@ await Promise.all(
|
|||
);
|
||||
|
||||
/**
|
||||
* @type {(target: string, files: string[], shouldZip: boolean) => Promise<void>}
|
||||
* @type {(dir: string) => Promise<string[]>}
|
||||
*/
|
||||
async function buildPluginZip(target, files, shouldZip) {
|
||||
async function globDir(dir) {
|
||||
const files = [];
|
||||
|
||||
for (const child of await readdir(dir, { withFileTypes: true })) {
|
||||
const p = join(dir, child.name);
|
||||
if (child.isDirectory())
|
||||
files.push(...await globDir(p));
|
||||
else
|
||||
files.push(p);
|
||||
}
|
||||
|
||||
return files;
|
||||
}
|
||||
|
||||
/**
|
||||
* @type {(dir: string, basePath?: string) => Promise<Record<string, string>>}
|
||||
*/
|
||||
async function loadDir(dir, basePath = "") {
|
||||
const files = await globDir(dir);
|
||||
return Object.fromEntries(await Promise.all(files.map(async f => [f.slice(basePath.length), await readFile(f)])));
|
||||
}
|
||||
|
||||
/**
|
||||
* @type {(target: string, files: string[]) => Promise<void>}
|
||||
*/
|
||||
async function buildExtension(target, files, noMonaco = false) {
|
||||
const entries = {
|
||||
"dist/Vencord.js": await readFile("dist/browser.js"),
|
||||
"dist/Vencord.css": await readFile("dist/browser.css"),
|
||||
"dist/Vencord.js": await readFile("dist/extension.js"),
|
||||
"dist/Vencord.css": await readFile("dist/extension.css"),
|
||||
...(noMonaco ? {} : await loadDir("dist/monaco")),
|
||||
...Object.fromEntries(await Promise.all(RnNoiseFiles.map(async file =>
|
||||
[`third-party/rnnoise/${file.replace(/^dist\//, "")}`, await readFile(`node_modules/@sapphi-red/web-noise-suppressor/${file}`)]
|
||||
))),
|
||||
...Object.fromEntries(await Promise.all(files.map(async f => {
|
||||
let content = await readFile(join("browser", f));
|
||||
if (f.startsWith("manifest")) {
|
||||
|
|
@ -100,21 +168,6 @@ async function buildPluginZip(target, files, shouldZip) {
|
|||
}))),
|
||||
};
|
||||
|
||||
if (shouldZip) {
|
||||
return new Promise((resolve, reject) => {
|
||||
zip(entries, {}, (err, data) => {
|
||||
if (err) {
|
||||
reject(err);
|
||||
} else {
|
||||
const out = join("dist", target);
|
||||
writeFile(out, data).then(() => {
|
||||
console.info("Extension written to " + out);
|
||||
resolve();
|
||||
}).catch(reject);
|
||||
}
|
||||
});
|
||||
});
|
||||
} else {
|
||||
await rm(target, { recursive: true, force: true });
|
||||
await Promise.all(Object.entries(entries).map(async ([file, content]) => {
|
||||
const dest = join("dist", target, file);
|
||||
|
|
@ -125,7 +178,6 @@ async function buildPluginZip(target, files, shouldZip) {
|
|||
|
||||
console.info("Unpacked Extension written to dist/" + target);
|
||||
}
|
||||
}
|
||||
|
||||
const appendCssRuntime = readFile("dist/Vencord.user.css", "utf-8").then(content => {
|
||||
const cssRuntime = `
|
||||
|
|
@ -142,8 +194,9 @@ const appendCssRuntime = readFile("dist/Vencord.user.css", "utf-8").then(content
|
|||
|
||||
await Promise.all([
|
||||
appendCssRuntime,
|
||||
buildPluginZip("extension.zip", ["modifyResponseHeaders.json", "content.js", "manifest.json", "icon.png"], true),
|
||||
buildPluginZip("chromium-unpacked", ["modifyResponseHeaders.json", "content.js", "manifest.json", "icon.png"], false),
|
||||
buildPluginZip("firefox-unpacked", ["background.js", "content.js", "manifestv2.json", "icon.png"], false),
|
||||
buildExtension("chromium-unpacked", ["modifyResponseHeaders.json", "content.js", "manifest.json", "icon.png"]),
|
||||
buildExtension("firefox-unpacked", ["content.js", "manifestv2.json", "icon.png"], true),
|
||||
]);
|
||||
|
||||
Zip.sync.zip("dist/chromium-unpacked").compress().save("dist/extension.zip");
|
||||
console.info("Packed Chromium Extension written to dist/extension.zip");
|
||||
|
|
|
|||
|
|
@ -18,7 +18,8 @@
|
|||
|
||||
import { Dirent, readdirSync, readFileSync, writeFileSync } from "fs";
|
||||
import { access, readFile } from "fs/promises";
|
||||
import { join } from "path";
|
||||
import { join, sep } from "path";
|
||||
import { normalize as posixNormalize, sep as posixSep } from "path/posix";
|
||||
import { BigIntLiteral, createSourceFile, Identifier, isArrayLiteralExpression, isCallExpression, isExportAssignment, isIdentifier, isObjectLiteralExpression, isPropertyAccessExpression, isPropertyAssignment, isSatisfiesExpression, isStringLiteral, isVariableStatement, NamedDeclaration, NodeArray, ObjectLiteralExpression, ScriptTarget, StringLiteral, SyntaxKind } from "typescript";
|
||||
|
||||
import { getPluginTarget } from "./utils.mjs";
|
||||
|
|
@ -39,6 +40,7 @@ interface PluginData {
|
|||
required: boolean;
|
||||
enabledByDefault: boolean;
|
||||
target: "discordDesktop" | "vencordDesktop" | "web" | "dev";
|
||||
filePath: string;
|
||||
}
|
||||
|
||||
const devs = {} as Record<string, Dev>;
|
||||
|
|
@ -165,6 +167,12 @@ async function parseFile(fileName: string) {
|
|||
data.target = target as any;
|
||||
}
|
||||
|
||||
data.filePath = posixNormalize(fileName)
|
||||
.split(sep)
|
||||
.join(posixSep)
|
||||
.replace(/\/index\.([jt]sx?)$/, "")
|
||||
.replace(/^src\/plugins\//, "");
|
||||
|
||||
let readme = "";
|
||||
try {
|
||||
readme = readFileSync(join(fileName, "..", "README.md"), "utf-8");
|
||||
|
|
|
|||
|
|
@ -22,7 +22,8 @@ export default {
|
|||
deleteTheme: (fileName: string) => invoke<void>(IpcEvents.DELETE_THEME, fileName),
|
||||
getThemesDir: () => invoke<string>(IpcEvents.GET_THEMES_DIR),
|
||||
getThemesList: () => invoke<Array<{ fileName: string; content: string; }>>(IpcEvents.GET_THEMES_LIST),
|
||||
getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName)
|
||||
getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName),
|
||||
getSystemValues: () => invoke<Record<string, string>>(IpcEvents.GET_THEME_SYSTEM_VALUES),
|
||||
},
|
||||
|
||||
updater: {
|
||||
|
|
|
|||
|
|
@ -28,8 +28,8 @@ interface BaseIconProps extends IconProps {
|
|||
|
||||
interface IconProps extends SVGProps<SVGSVGElement> {
|
||||
className?: string;
|
||||
height?: number;
|
||||
width?: number;
|
||||
height?: string | number;
|
||||
width?: string | number;
|
||||
}
|
||||
|
||||
function Icon({ height = 24, width = 24, className, children, viewBox, ...svgProps }: PropsWithChildren<BaseIconProps>) {
|
||||
|
|
@ -97,7 +97,7 @@ export function OpenExternalIcon(props: IconProps) {
|
|||
>
|
||||
<polygon
|
||||
fill="currentColor"
|
||||
fill-rule="nonzero"
|
||||
fillRule="nonzero"
|
||||
points="13 20 11 20 11 8 5.5 13.5 4.08 12.08 12 4.16 19.92 12.08 18.5 13.5 13 8"
|
||||
/>
|
||||
</Icon>
|
||||
|
|
@ -121,9 +121,13 @@ export function InfoIcon(props: IconProps) {
|
|||
<Icon
|
||||
{...props}
|
||||
className={classes(props.className, "vc-info-icon")}
|
||||
viewBox="0 0 12 12"
|
||||
viewBox="0 0 24 24"
|
||||
>
|
||||
<path fill="currentColor" d="M6 1C3.243 1 1 3.244 1 6c0 2.758 2.243 5 5 5s5-2.242 5-5c0-2.756-2.243-5-5-5zm0 2.376a.625.625 0 110 1.25.625.625 0 010-1.25zM7.5 8.5h-3v-1h1V6H5V5h1a.5.5 0 01.5.5v2h1v1z" />
|
||||
<path
|
||||
fill="currentColor"
|
||||
transform="translate(2 2)"
|
||||
d="M9,7 L11,7 L11,5 L9,5 L9,7 Z M10,18 C5.59,18 2,14.41 2,10 C2,5.59 5.59,2 10,2 C14.41,2 18,5.59 18,10 C18,14.41 14.41,18 10,18 L10,18 Z M10,4.4408921e-16 C4.4771525,-1.77635684e-15 4.4408921e-16,4.4771525 0,10 C-1.33226763e-15,12.6521649 1.0535684,15.195704 2.92893219,17.0710678 C4.80429597,18.9464316 7.3478351,20 10,20 C12.6521649,20 15.195704,18.9464316 17.0710678,17.0710678 C18.9464316,15.195704 20,12.6521649 20,10 C20,7.3478351 18.9464316,4.80429597 17.0710678,2.92893219 C15.195704,1.0535684 12.6521649,2.22044605e-16 10,0 L10,4.4408921e-16 Z M9,15 L11,15 L11,9 L9,9 L9,15 L9,15 Z"
|
||||
/>
|
||||
</Icon>
|
||||
);
|
||||
}
|
||||
|
|
@ -139,8 +143,8 @@ export function OwnerCrownIcon(props: IconProps) {
|
|||
>
|
||||
<path
|
||||
fill="currentColor"
|
||||
fill-rule="evenodd"
|
||||
clip-rule="evenodd"
|
||||
fillRule="evenodd"
|
||||
clipRule="evenodd"
|
||||
d="M13.6572 5.42868C13.8879 5.29002 14.1806 5.30402 14.3973 5.46468C14.6133 5.62602 14.7119 5.90068 14.6473 6.16202L13.3139 11.4954C13.2393 11.7927 12.9726 12.0007 12.6666 12.0007H3.33325C3.02725 12.0007 2.76058 11.792 2.68592 11.4954L1.35258 6.16202C1.28792 5.90068 1.38658 5.62602 1.60258 5.46468C1.81992 5.30468 2.11192 5.29068 2.34325 5.42868L5.13192 7.10202L7.44592 3.63068C7.46173 3.60697 7.48377 3.5913 7.50588 3.57559C7.5192 3.56612 7.53255 3.55663 7.54458 3.54535L6.90258 2.90268C6.77325 2.77335 6.77325 2.56068 6.90258 2.43135L7.76458 1.56935C7.89392 1.44002 8.10658 1.44002 8.23592 1.56935L9.09792 2.43135C9.22725 2.56068 9.22725 2.77335 9.09792 2.90268L8.45592 3.54535C8.46794 3.55686 8.48154 3.56651 8.49516 3.57618C8.51703 3.5917 8.53897 3.60727 8.55458 3.63068L10.8686 7.10202L13.6572 5.42868ZM2.66667 12.6673H13.3333V14.0007H2.66667V12.6673Z"
|
||||
/>
|
||||
</Icon>
|
||||
|
|
@ -159,8 +163,6 @@ export function ScreenshareIcon(props: IconProps) {
|
|||
>
|
||||
<path
|
||||
fill="currentColor"
|
||||
fill-rule="evenodd"
|
||||
clip-rule="evenodd"
|
||||
d="M2 4.5C2 3.397 2.897 2.5 4 2.5H20C21.103 2.5 22 3.397 22 4.5V15.5C22 16.604 21.103 17.5 20 17.5H13V19.5H17V21.5H7V19.5H11V17.5H4C2.897 17.5 2 16.604 2 15.5V4.5ZM13.2 14.3375V11.6C9.864 11.6 7.668 12.6625 6 15C6.672 11.6625 8.532 8.3375 13.2 7.6625V5L18 9.6625L13.2 14.3375Z"
|
||||
/>
|
||||
</Icon>
|
||||
|
|
@ -198,8 +200,39 @@ export function Microphone(props: IconProps) {
|
|||
className={classes(props.className, "vc-microphone")}
|
||||
viewBox="0 0 24 24"
|
||||
>
|
||||
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.99 11C14.99 12.66 13.66 14 12 14C10.34 14 9 12.66 9 11V5C9 3.34 10.34 2 12 2C13.66 2 15 3.34 15 5L14.99 11ZM12 16.1C14.76 16.1 17.3 14 17.3 11H19C19 14.42 16.28 17.24 13 17.72V21H11V17.72C7.72 17.23 5 14.41 5 11H6.7C6.7 14 9.24 16.1 12 16.1ZM12 4C11.2 4 11 4.66667 11 5V11C11 11.3333 11.2 12 12 12C12.8 12 13 11.3333 13 11V5C13 4.66667 12.8 4 12 4Z" fill="currentColor" />
|
||||
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.99 11C14.99 12.66 13.66 14 12 14C10.34 14 9 12.66 9 11V5C9 3.34 10.34 2 12 2C13.66 2 15 3.34 15 5L14.99 11ZM12 16.1C14.76 16.1 17.3 14 17.3 11H19C19 14.42 16.28 17.24 13 17.72V22H11V17.72C7.72 17.23 5 14.41 5 11H6.7C6.7 14 9.24 16.1 12 16.1Z" fill="currentColor" />
|
||||
<path fillRule="evenodd" clipRule="evenodd" d="M14.99 11C14.99 12.66 13.66 14 12 14C10.34 14 9 12.66 9 11V5C9 3.34 10.34 2 12 2C13.66 2 15 3.34 15 5L14.99 11ZM12 16.1C14.76 16.1 17.3 14 17.3 11H19C19 14.42 16.28 17.24 13 17.72V21H11V17.72C7.72 17.23 5 14.41 5 11H6.7C6.7 14 9.24 16.1 12 16.1ZM12 4C11.2 4 11 4.66667 11 5V11C11 11.3333 11.2 12 12 12C12.8 12 13 11.3333 13 11V5C13 4.66667 12.8 4 12 4Z" fill="currentColor" />
|
||||
<path fillRule="evenodd" clipRule="evenodd" d="M14.99 11C14.99 12.66 13.66 14 12 14C10.34 14 9 12.66 9 11V5C9 3.34 10.34 2 12 2C13.66 2 15 3.34 15 5L14.99 11ZM12 16.1C14.76 16.1 17.3 14 17.3 11H19C19 14.42 16.28 17.24 13 17.72V22H11V17.72C7.72 17.23 5 14.41 5 11H6.7C6.7 14 9.24 16.1 12 16.1Z" fill="currentColor" />
|
||||
</Icon >
|
||||
);
|
||||
}
|
||||
|
||||
export function CogWheel(props: IconProps) {
|
||||
return (
|
||||
<Icon
|
||||
{...props}
|
||||
className={classes(props.className, "vc-cog-wheel")}
|
||||
viewBox="0 0 24 24"
|
||||
>
|
||||
<path
|
||||
clipRule="evenodd"
|
||||
fill="currentColor"
|
||||
d="M19.738 10H22V14H19.739C19.498 14.931 19.1 15.798 18.565 16.564L20 18L18 20L16.565 18.564C15.797 19.099 14.932 19.498 14 19.738V22H10V19.738C9.069 19.498 8.203 19.099 7.436 18.564L6 20L4 18L5.436 16.564C4.901 15.799 4.502 14.932 4.262 14H2V10H4.262C4.502 9.068 4.9 8.202 5.436 7.436L4 6L6 4L7.436 5.436C8.202 4.9 9.068 4.502 10 4.262V2H14V4.261C14.932 4.502 15.797 4.9 16.565 5.435L18 3.999L20 5.999L18.564 7.436C19.099 8.202 19.498 9.069 19.738 10ZM12 16C14.2091 16 16 14.2091 16 12C16 9.79086 14.2091 8 12 8C9.79086 8 8 9.79086 8 12C8 14.2091 9.79086 16 12 16Z"
|
||||
/>
|
||||
</Icon>
|
||||
);
|
||||
}
|
||||
|
||||
export function ReplyIcon(props: IconProps) {
|
||||
return (
|
||||
<Icon
|
||||
{...props}
|
||||
className={classes(props.className, "vc-reply-icon")}
|
||||
viewBox="0 0 24 24"
|
||||
>
|
||||
<path
|
||||
fill="currentColor"
|
||||
d="M10 8.26667V4L3 11.4667L10 18.9333V14.56C15 14.56 18.5 16.2667 21 20C20 14.6667 17 9.33333 10 8.26667Z"
|
||||
/>
|
||||
</Icon>
|
||||
);
|
||||
}
|
||||
|
|
|
|||
|
|
@ -22,6 +22,7 @@ import * as DataStore from "@api/DataStore";
|
|||
import { showNotice } from "@api/Notices";
|
||||
import { Settings, useSettings } from "@api/Settings";
|
||||
import { classNameFactory } from "@api/Styles";
|
||||
import { CogWheel, InfoIcon } from "@components/Icons";
|
||||
import PluginModal from "@components/PluginSettings/PluginModal";
|
||||
import { AddonCard } from "@components/VencordSettings/AddonCard";
|
||||
import { SettingsTab } from "@components/VencordSettings/shared";
|
||||
|
|
@ -30,9 +31,9 @@ import { Logger } from "@utils/Logger";
|
|||
import { Margins } from "@utils/margins";
|
||||
import { classes, isObjectEmpty } from "@utils/misc";
|
||||
import { openModalLazy } from "@utils/modal";
|
||||
import { LazyComponent, useAwaiter } from "@utils/react";
|
||||
import { useAwaiter } from "@utils/react";
|
||||
import { Plugin } from "@utils/types";
|
||||
import { findByCode, findByPropsLazy } from "@webpack";
|
||||
import { findByPropsLazy } from "@webpack";
|
||||
import { Alerts, Button, Card, Forms, Parser, React, Select, Text, TextInput, Toasts, Tooltip } from "@webpack/common";
|
||||
|
||||
import Plugins from "~plugins";
|
||||
|
|
@ -46,8 +47,6 @@ const logger = new Logger("PluginSettings", "#a6d189");
|
|||
const InputStyles = findByPropsLazy("inputDefault", "inputWrapper");
|
||||
const ButtonClasses = findByPropsLazy("button", "disabled", "enabled");
|
||||
|
||||
const CogWheel = LazyComponent(() => findByCode("18.564C15.797 19.099 14.932 19.498 14 19.738V22H10V19.738C9.069"));
|
||||
const InfoIcon = LazyComponent(() => findByCode("4.4408921e-16 C4.4771525,-1.77635684e-15 4.4408921e-16"));
|
||||
|
||||
function showErrorToast(message: string) {
|
||||
Toasts.show({
|
||||
|
|
@ -163,7 +162,7 @@ export function PluginCard({ plugin, disabled, onRestartNeeded, onMouseEnter, on
|
|||
<button role="switch" onClick={() => openModal()} className={classes(ButtonClasses.button, cl("info-button"))}>
|
||||
{plugin.options && !isObjectEmpty(plugin.options)
|
||||
? <CogWheel />
|
||||
: <InfoIcon width="24" height="24" />}
|
||||
: <InfoIcon />}
|
||||
</button>
|
||||
}
|
||||
/>
|
||||
|
|
|
|||
|
|
@ -24,6 +24,7 @@ import { Flex } from "@components/Flex";
|
|||
import { Link } from "@components/Link";
|
||||
import { AddonCard } from "@components/VencordSettings/AddonCard";
|
||||
import { SettingsTab, wrapTab } from "@components/VencordSettings/shared";
|
||||
import { IsFirefox } from "@utils/constants";
|
||||
import { Margins } from "@utils/margins";
|
||||
import { classes } from "@utils/misc";
|
||||
import { openModal } from "@utils/modal";
|
||||
|
|
@ -354,12 +355,14 @@ function ThemesTab() {
|
|||
>
|
||||
Load missing Themes
|
||||
</Button>
|
||||
{!IsFirefox && (
|
||||
<Button
|
||||
onClick={() => VencordNative.quickCss.openEditor()}
|
||||
size={Button.Sizes.SMALL}
|
||||
>
|
||||
Edit QuickCSS
|
||||
</Button>
|
||||
)}
|
||||
</>
|
||||
</Card>
|
||||
|
||||
|
|
|
|||
|
|
@ -21,6 +21,7 @@ import { Settings, useSettings } from "@api/Settings";
|
|||
import { classNameFactory } from "@api/Styles";
|
||||
import DonateButton from "@components/DonateButton";
|
||||
import { ErrorCard } from "@components/ErrorCard";
|
||||
import { IsFirefox } from "@utils/constants";
|
||||
import { Margins } from "@utils/margins";
|
||||
import { identity } from "@utils/misc";
|
||||
import { relaunch, showItemInFolder } from "@utils/native";
|
||||
|
|
@ -109,12 +110,14 @@ function VencordSettings() {
|
|||
Restart Client
|
||||
</Button>
|
||||
)}
|
||||
{!IsFirefox && (
|
||||
<Button
|
||||
onClick={() => VencordNative.quickCss.openEditor()}
|
||||
size={Button.Sizes.SMALL}
|
||||
disabled={settingsDir === "Loading..."}>
|
||||
Open QuickCSS File
|
||||
</Button>
|
||||
)}
|
||||
{!IS_WEB && (
|
||||
<Button
|
||||
onClick={() => showItemInFolder(settingsDir)}
|
||||
|
|
@ -257,7 +260,11 @@ function DonateCard({ image }: DonateCardProps) {
|
|||
src={image}
|
||||
alt=""
|
||||
height={128}
|
||||
style={{ marginLeft: "auto", transform: image === DEFAULT_DONATE_IMAGE ? "rotate(10deg)" : "" }}
|
||||
style={{
|
||||
imageRendering: image === SHIGGY_DONATE_IMAGE ? "pixelated" : void 0,
|
||||
marginLeft: "auto",
|
||||
transform: image === DEFAULT_DONATE_IMAGE ? "rotate(10deg)" : void 0
|
||||
}}
|
||||
/>
|
||||
</Card>
|
||||
);
|
||||
|
|
|
|||
1
src/globals.d.ts
vendored
1
src/globals.d.ts
vendored
|
|
@ -33,6 +33,7 @@ declare global {
|
|||
* replace: `${IS_WEB}?foo:bar`
|
||||
*/
|
||||
export var IS_WEB: boolean;
|
||||
export var IS_EXTENSION: boolean;
|
||||
export var IS_DEV: boolean;
|
||||
export var IS_STANDALONE: boolean;
|
||||
export var IS_UPDATER_DISABLED: boolean;
|
||||
|
|
|
|||
|
|
@ -22,12 +22,12 @@ import "./ipcPlugins";
|
|||
import { debounce } from "@utils/debounce";
|
||||
import { IpcEvents } from "@utils/IpcEvents";
|
||||
import { Queue } from "@utils/Queue";
|
||||
import { BrowserWindow, ipcMain, shell } from "electron";
|
||||
import { BrowserWindow, ipcMain, shell, systemPreferences } from "electron";
|
||||
import { mkdirSync, readFileSync, watch } from "fs";
|
||||
import { open, readdir, readFile, writeFile } from "fs/promises";
|
||||
import { join, normalize } from "path";
|
||||
|
||||
import monacoHtml from "~fileContent/../components/monacoWin.html;base64";
|
||||
import monacoHtml from "~fileContent/monacoWin.html;base64";
|
||||
|
||||
import { ALLOWED_PROTOCOLS, QUICKCSS_PATH, SETTINGS_DIR, SETTINGS_FILE, THEMES_DIR } from "./utils/constants";
|
||||
import { makeLinksOpenExternally } from "./utils/externalLinks";
|
||||
|
|
@ -101,6 +101,10 @@ ipcMain.handle(IpcEvents.SET_QUICK_CSS, (_, css) =>
|
|||
ipcMain.handle(IpcEvents.GET_THEMES_DIR, () => THEMES_DIR);
|
||||
ipcMain.handle(IpcEvents.GET_THEMES_LIST, () => listThemes());
|
||||
ipcMain.handle(IpcEvents.GET_THEME_DATA, (_, fileName) => getThemeData(fileName));
|
||||
ipcMain.handle(IpcEvents.GET_THEME_SYSTEM_VALUES, () => ({
|
||||
// win & mac only
|
||||
"os-accent-color": `#${systemPreferences.getAccentColor?.() || ""}`
|
||||
}));
|
||||
|
||||
ipcMain.handle(IpcEvents.GET_SETTINGS_DIR, () => SETTINGS_DIR);
|
||||
ipcMain.on(IpcEvents.GET_SETTINGS, e => e.returnValue = readSettings());
|
||||
|
|
|
|||
|
|
@ -17,7 +17,7 @@
|
|||
*/
|
||||
|
||||
import { DataStore } from "@api/index";
|
||||
import { Devs, SUPPORT_CHANNEL_ID } from "@utils/constants";
|
||||
import { Devs, IsFirefox, SUPPORT_CHANNEL_ID } from "@utils/constants";
|
||||
import { isPluginDev } from "@utils/misc";
|
||||
import { makeCodeblock } from "@utils/text";
|
||||
import definePlugin from "@utils/types";
|
||||
|
|
@ -27,9 +27,10 @@ import { Alerts, Forms, UserStore } from "@webpack/common";
|
|||
import gitHash from "~git-hash";
|
||||
import plugins from "~plugins";
|
||||
|
||||
import settings from "./_core/settings";
|
||||
import settings from "./settings";
|
||||
|
||||
const REMEMBER_DISMISS_KEY = "Vencord-SupportHelper-Dismiss";
|
||||
const FIREFOX_DISMISS_KEY = "Vencord-Firefox-Warning-Dismiss";
|
||||
|
||||
const AllowedChannelIds = [
|
||||
SUPPORT_CHANNEL_ID,
|
||||
|
|
@ -115,6 +116,22 @@ ${makeCodeblock(enabledPlugins.join(", ") + "\n\n" + enabledApiPlugins.join(", "
|
|||
onConfirm: rememberDismiss
|
||||
});
|
||||
}
|
||||
|
||||
if (IsFirefox) {
|
||||
const rememberDismiss = () => DataStore.set(FIREFOX_DISMISS_KEY, true);
|
||||
|
||||
Alerts.show({
|
||||
title: "Hold on!",
|
||||
body: <div>
|
||||
<Forms.FormText>You are using Firefox.</Forms.FormText>
|
||||
<Forms.FormText>Due to Firefox's stupid extension guidelines, most themes and many plugins will not function correctly.</Forms.FormText>
|
||||
<Forms.FormText>Do not report bugs. Do not ask for help with broken plugins.</Forms.FormText>
|
||||
<Forms.FormText>Instead, use a chromium browser, Discord Desktop, or Vesktop.</Forms.FormText>
|
||||
</div>,
|
||||
onCancel: rememberDismiss,
|
||||
onConfirm: rememberDismiss
|
||||
});
|
||||
}
|
||||
}
|
||||
}
|
||||
});
|
||||
|
|
@ -23,7 +23,7 @@ import { Clipboard, Toasts } from "@webpack/common";
|
|||
|
||||
export default definePlugin({
|
||||
name: "BetterRoleDot",
|
||||
authors: [Devs.Ven],
|
||||
authors: [Devs.Ven, Devs.AutumnVN],
|
||||
description:
|
||||
"Copy role colour on RoleDot (accessibility setting) click. Also allows using both RoleDot and coloured names simultaneously",
|
||||
|
||||
|
|
@ -43,6 +43,23 @@ export default definePlugin({
|
|||
match: /"(?:username|dot)"===\i(?!\.\i)/g,
|
||||
replace: "true",
|
||||
},
|
||||
},
|
||||
|
||||
{
|
||||
find: ".ADD_ROLE_A11Y_LABEL",
|
||||
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
||||
replacement: {
|
||||
match: /"dot"===\i/,
|
||||
replace: "true"
|
||||
}
|
||||
},
|
||||
{
|
||||
find: ".roleVerifiedIcon",
|
||||
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
||||
replacement: {
|
||||
match: /"dot"===\i/,
|
||||
replace: "true"
|
||||
}
|
||||
}
|
||||
],
|
||||
|
||||
|
|
@ -50,7 +67,14 @@ export default definePlugin({
|
|||
bothStyles: {
|
||||
type: OptionType.BOOLEAN,
|
||||
description: "Show both role dot and coloured names",
|
||||
restartNeeded: true,
|
||||
default: false,
|
||||
},
|
||||
copyRoleColorInProfilePopout: {
|
||||
type: OptionType.BOOLEAN,
|
||||
description: "Allow click on role dot in profile popout to copy role color",
|
||||
restartNeeded: true,
|
||||
default: false
|
||||
}
|
||||
},
|
||||
|
||||
|
|
@ -127,6 +127,8 @@ export const defaultRules = [
|
|||
"redircnt@yandex.*",
|
||||
"feature@youtube.com",
|
||||
"kw@youtube.com",
|
||||
"si@youtube.com",
|
||||
"pp@youtube.com",
|
||||
"si@youtu.be",
|
||||
"wt_zmc",
|
||||
"utm_source",
|
||||
|
|
|
|||
|
|
@ -24,11 +24,9 @@ import { Margins } from "@utils/margins";
|
|||
import { ModalContent, ModalHeader, ModalRoot, openModalLazy } from "@utils/modal";
|
||||
import definePlugin from "@utils/types";
|
||||
import { findByCodeLazy, findStoreLazy } from "@webpack";
|
||||
import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common";
|
||||
import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionsBits, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common";
|
||||
import { Promisable } from "type-fest";
|
||||
|
||||
const MANAGE_EMOJIS_AND_STICKERS = 1n << 30n;
|
||||
|
||||
const StickersStore = findStoreLazy("StickersStore");
|
||||
const uploadEmoji = findByCodeLazy('"EMOJI_UPLOAD_START"', "GUILD_EMOJIS(");
|
||||
|
||||
|
|
@ -120,7 +118,7 @@ function getGuildCandidates(data: Data) {
|
|||
|
||||
return Object.values(GuildStore.getGuilds()).filter(g => {
|
||||
const canCreate = g.ownerId === meId ||
|
||||
BigInt(PermissionStore.getGuildPermissions({ id: g.id }) & MANAGE_EMOJIS_AND_STICKERS) === MANAGE_EMOJIS_AND_STICKERS;
|
||||
(PermissionStore.getGuildPermissions({ id: g.id }) & PermissionsBits.CREATE_GUILD_EXPRESSIONS) === PermissionsBits.CREATE_GUILD_EXPRESSIONS;
|
||||
if (!canCreate) return false;
|
||||
|
||||
if (data.t === "Sticker") return true;
|
||||
|
|
@ -19,7 +19,7 @@
|
|||
import { addPreEditListener, addPreSendListener, removePreEditListener, removePreSendListener } from "@api/MessageEvents";
|
||||
import { definePluginSettings, Settings } from "@api/Settings";
|
||||
import { Devs } from "@utils/constants";
|
||||
import { ApngBlendOp, ApngDisposeOp, getGifEncoder, importApngJs } from "@utils/dependencies";
|
||||
import { ApngBlendOp, ApngDisposeOp, importApngJs } from "@utils/dependencies";
|
||||
import { getCurrentGuild } from "@utils/discord";
|
||||
import { proxyLazy } from "@utils/lazy";
|
||||
import { Logger } from "@utils/Logger";
|
||||
|
|
@ -27,6 +27,7 @@ import definePlugin, { OptionType } from "@utils/types";
|
|||
import { findByCodeLazy, findByPropsLazy, findLazy, findStoreLazy } from "@webpack";
|
||||
import { ChannelStore, EmojiStore, FluxDispatcher, Parser, PermissionStore, UserStore } from "@webpack/common";
|
||||
import type { Message } from "discord-types/general";
|
||||
import { applyPalette, GIFEncoder, quantize } from "gifenc";
|
||||
import type { ReactElement, ReactNode } from "react";
|
||||
|
||||
const DRAFT_TYPE = 0;
|
||||
|
|
@ -102,6 +103,11 @@ interface StickerPack {
|
|||
stickers: Sticker[];
|
||||
}
|
||||
|
||||
const enum FakeNoticeType {
|
||||
Sticker,
|
||||
Emoji
|
||||
}
|
||||
|
||||
const fakeNitroEmojiRegex = /\/emojis\/(\d+?)\.(png|webp|gif)/;
|
||||
const fakeNitroStickerRegex = /\/stickers\/(\d+?)\./;
|
||||
const fakeNitroGifStickerRegex = /\/attachments\/\d+?\/\d+?\/(\d+?)\.gif/;
|
||||
|
|
@ -305,16 +311,24 @@ export default definePlugin({
|
|||
},
|
||||
{
|
||||
match: /(emojiSection.{0,50}description:)(\i)(?<=(\i)\.sticker,.+?)(?=,)/,
|
||||
replace: (_, rest, reactNode, props) => `${rest}$self.addFakeNotice("STICKER",${reactNode},!!${props}.renderableSticker?.fake)`
|
||||
replace: (_, rest, reactNode, props) => `${rest}$self.addFakeNotice(${FakeNoticeType.Sticker},${reactNode},!!${props}.renderableSticker?.fake)`
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
find: ".Messages.EMOJI_POPOUT_PREMIUM_JOINED_GUILD_DESCRIPTION",
|
||||
find: ".EMOJI_UPSELL_POPOUT_MORE_EMOJIS_OPENED,",
|
||||
predicate: () => settings.store.transformEmojis,
|
||||
replacement: {
|
||||
match: /((\i)=\i\.node,\i=\i\.expressionSourceGuild)(.+?return )(.{0,450}Messages\.EMOJI_POPOUT_PREMIUM_JOINED_GUILD_DESCRIPTION.+?}\))/,
|
||||
replace: (_, rest1, node, rest2, reactNode) => `${rest1},fakeNitroNode=${node}${rest2}$self.addFakeNotice("EMOJI",${reactNode},fakeNitroNode.fake)`
|
||||
match: /isDiscoverable:\i,shouldHideRoleSubscriptionCTA:\i,(?<=(\i)=\i\.node.+?)/,
|
||||
replace: (m, node) => `${m}fakeNitroNode:${node},`
|
||||
}
|
||||
},
|
||||
{
|
||||
find: ".Messages.EMOJI_POPOUT_UNJOINED_DISCOVERABLE_GUILD_DESCRIPTION",
|
||||
predicate: () => settings.store.transformEmojis,
|
||||
replacement: {
|
||||
match: /(?<=\.Messages\.EMOJI_POPOUT_ADDED_PACK_DESCRIPTION.+?return ).{0,1200}\.Messages\.EMOJI_POPOUT_UNJOINED_DISCOVERABLE_GUILD_DESCRIPTION.+?(?=}\()/,
|
||||
replace: reactNode => `$self.addFakeNotice(${FakeNoticeType.Emoji},${reactNode},!!arguments[0]?.fakeNitroNode?.fake)`
|
||||
}
|
||||
}
|
||||
],
|
||||
|
|
@ -610,18 +624,18 @@ export default definePlugin({
|
|||
return link.target && fakeNitroEmojiRegex.test(link.target);
|
||||
},
|
||||
|
||||
addFakeNotice(type: "STICKER" | "EMOJI", node: Array<ReactNode>, fake: boolean) {
|
||||
addFakeNotice(type: FakeNoticeType, node: Array<ReactNode>, fake: boolean) {
|
||||
if (!fake) return node;
|
||||
|
||||
node = Array.isArray(node) ? node : [node];
|
||||
|
||||
switch (type) {
|
||||
case "STICKER": {
|
||||
case FakeNoticeType.Sticker: {
|
||||
node.push(" This is a FakeNitro sticker and renders like a real sticker only for you. Appears as a link to non-plugin users.");
|
||||
|
||||
return node;
|
||||
}
|
||||
case "EMOJI": {
|
||||
case FakeNoticeType.Emoji: {
|
||||
node.push(" This is a FakeNitro emoji and renders like a real emoji only for you. Appears as a link to non-plugin users.");
|
||||
|
||||
return node;
|
||||
|
|
@ -650,15 +664,11 @@ export default definePlugin({
|
|||
},
|
||||
|
||||
async sendAnimatedSticker(stickerLink: string, stickerId: string, channelId: string) {
|
||||
const [{ parseURL }, {
|
||||
GIFEncoder,
|
||||
quantize,
|
||||
applyPalette
|
||||
}] = await Promise.all([importApngJs(), getGifEncoder()]);
|
||||
const { parseURL } = importApngJs();
|
||||
|
||||
const { frames, width, height } = await parseURL(stickerLink);
|
||||
|
||||
const gif = new GIFEncoder();
|
||||
const gif = GIFEncoder();
|
||||
const resolution = Settings.plugins.FakeNitro.stickerSize;
|
||||
|
||||
const canvas = document.createElement("canvas");
|
||||
|
|
@ -2,5 +2,5 @@
|
|||
|
||||
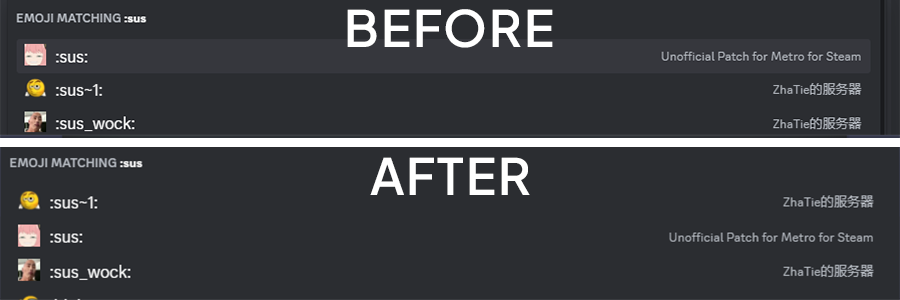
Puts your favorite emoji first in the emoji autocomplete.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -2,4 +2,4 @@
|
|||
|
||||
Adds a search bar to favorite gifs.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -60,7 +60,7 @@ interface Instance {
|
|||
}
|
||||
|
||||
|
||||
const containerClasses: { searchBar: string; } = findByPropsLazy("searchBar", "searchHeader", "gutterSize");
|
||||
const containerClasses: { searchBar: string; } = findByPropsLazy("searchBar", "searchHeader", "searchInput");
|
||||
|
||||
export const settings = definePluginSettings({
|
||||
searchOption: {
|
||||
|
|
|
|||
|
|
@ -1,56 +0,0 @@
|
|||
/*
|
||||
* Vencord, a modification for Discord's desktop app
|
||||
* Copyright (c) 2023 Vendicated and contributors
|
||||
*
|
||||
* This program is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||
*/
|
||||
|
||||
import { Devs } from "@utils/constants";
|
||||
import definePlugin from "@utils/types";
|
||||
import { Forms } from "@webpack/common";
|
||||
|
||||
export default definePlugin({
|
||||
name: "FixInbox",
|
||||
description: "Fixes the Unreads Inbox from crashing Discord when you're in lots of guilds.",
|
||||
authors: [Devs.Megu],
|
||||
|
||||
patches: [{
|
||||
find: "INBOX_OPEN:function",
|
||||
replacement: {
|
||||
// This function normally dispatches a subscribe event to every guild.
|
||||
// this is badbadbadbadbad so we just get rid of it.
|
||||
match: /INBOX_OPEN:function.+?\{/,
|
||||
replace: "$&return true;"
|
||||
}
|
||||
}],
|
||||
|
||||
settingsAboutComponent() {
|
||||
return (
|
||||
<Forms.FormSection>
|
||||
<Forms.FormTitle tag="h3">What's the problem?</Forms.FormTitle>
|
||||
<Forms.FormText style={{ marginBottom: 8 }}>
|
||||
By default, Discord emits a GUILD_SUBSCRIPTIONS event for every guild you're in.
|
||||
When you're in a lot of guilds, this can cause the gateway to ratelimit you.
|
||||
This causes the client to crash and get stuck in an infinite ratelimit loop as it tries to reconnect.
|
||||
</Forms.FormText>
|
||||
|
||||
<Forms.FormTitle tag="h3">How does it work?</Forms.FormTitle>
|
||||
<Forms.FormText>
|
||||
This plugin works by stopping the client from sending GUILD_SUBSCRIPTIONS events to the gateway when you open the unreads inbox.
|
||||
This means that not all unreads will be shown, instead only already-subscribed guilds' unreads will be shown, but your client won't crash anymore.
|
||||
</Forms.FormText>
|
||||
</Forms.FormSection>
|
||||
);
|
||||
}
|
||||
});
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
/*
|
||||
* Vencord, a modification for Discord's desktop app
|
||||
* Copyright (c) 2022 Vendicated and contributors
|
||||
* Copyright (c) 2023 Vendicated and contributors
|
||||
*
|
||||
* This program is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
|
|
@ -16,7 +16,7 @@
|
|||
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||
*/
|
||||
|
||||
import { ApplicationCommandInputType, sendBotMessage } from "@api/Commands";
|
||||
import { ApplicationCommandInputType, ApplicationCommandOptionType, findOption, sendBotMessage } from "@api/Commands";
|
||||
import { Devs } from "@utils/constants";
|
||||
import definePlugin from "@utils/types";
|
||||
import { findByPropsLazy } from "@webpack";
|
||||
|
|
@ -35,14 +35,29 @@ export default definePlugin({
|
|||
name: "create friend invite",
|
||||
description: "Generates a friend invite link.",
|
||||
inputType: ApplicationCommandInputType.BOT,
|
||||
execute: async (_, ctx) => {
|
||||
if (!UserStore.getCurrentUser().phone)
|
||||
options: [{
|
||||
name: "Uses",
|
||||
description: "How many uses?",
|
||||
choices: [
|
||||
{ label: "1", name: "1", value: "1" },
|
||||
{ label: "5", name: "5", value: "5" }
|
||||
],
|
||||
required: false,
|
||||
type: ApplicationCommandOptionType.INTEGER
|
||||
}],
|
||||
|
||||
execute: async (args, ctx) => {
|
||||
const uses = findOption<number>(args, "Uses", 5);
|
||||
|
||||
if (uses === 1 && !UserStore.getCurrentUser().phone)
|
||||
return sendBotMessage(ctx.channel.id, {
|
||||
content: "You need to have a phone number connected to your account to create a friend invite!"
|
||||
content: "You need to have a phone number connected to your account to create a friend invite with 1 use!"
|
||||
});
|
||||
|
||||
let invite: any;
|
||||
if (uses === 1) {
|
||||
const random = uuid.v4();
|
||||
const invite = await RestAPI.post({
|
||||
const { body: { invite_suggestions } } = await RestAPI.post({
|
||||
url: "/friend-finder/find-friends",
|
||||
body: {
|
||||
modified_contacts: {
|
||||
|
|
@ -50,15 +65,17 @@ export default definePlugin({
|
|||
},
|
||||
phone_contact_methods_count: 1
|
||||
}
|
||||
}).then(res =>
|
||||
FriendInvites.createFriendInvite({
|
||||
code: res.body.invite_suggestions[0][3],
|
||||
});
|
||||
invite = await FriendInvites.createFriendInvite({
|
||||
code: invite_suggestions[0][3],
|
||||
recipient_phone_number_or_email: random,
|
||||
contact_visibility: 1,
|
||||
filter_visibilities: [],
|
||||
filtered_invite_suggestions_index: 1
|
||||
})
|
||||
);
|
||||
});
|
||||
} else {
|
||||
invite = await FriendInvites.createFriendInvite();
|
||||
}
|
||||
|
||||
sendBotMessage(ctx.channel.id, {
|
||||
content: `
|
||||
|
|
@ -67,7 +84,7 @@ export default definePlugin({
|
|||
Max uses: \`${invite.max_uses}\`
|
||||
`.trim().replace(/\s+/g, " ")
|
||||
});
|
||||
},
|
||||
}
|
||||
},
|
||||
{
|
||||
name: "view friend invites",
|
||||
|
|
@ -95,7 +112,7 @@ export default definePlugin({
|
|||
execute: async (_, ctx) => {
|
||||
await FriendInvites.revokeFriendInvites();
|
||||
|
||||
return void sendBotMessage(ctx.channel.id, {
|
||||
sendBotMessage(ctx.channel.id, {
|
||||
content: "All friend invites have been revoked."
|
||||
});
|
||||
},
|
||||
|
|
@ -2,5 +2,5 @@
|
|||
|
||||
Lets you zoom in to images and gifs. Use scroll wheel to zoom in and shift + scroll wheel to increase lens radius / size
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
|
|
|||
5
src/plugins/messageClickActions/README.md
Normal file
5
src/plugins/messageClickActions/README.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
# MessageClickActions
|
||||
|
||||
Allows you to double click to edit/reply to a message or delete it if you hold the backspace key
|
||||
|
||||

|
||||
|
|
@ -21,18 +21,17 @@ import { definePluginSettings, Settings } from "@api/Settings";
|
|||
import { Devs } from "@utils/constants";
|
||||
import definePlugin, { OptionType } from "@utils/types";
|
||||
import { findByPropsLazy } from "@webpack";
|
||||
import { FluxDispatcher, PermissionStore, UserStore } from "@webpack/common";
|
||||
import { FluxDispatcher, PermissionsBits, PermissionStore, UserStore } from "@webpack/common";
|
||||
|
||||
let isDeletePressed = false;
|
||||
const keydown = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = true);
|
||||
const keyup = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = false);
|
||||
|
||||
const MANAGE_CHANNELS = 1n << 4n;
|
||||
|
||||
const settings = definePluginSettings({
|
||||
enableDeleteOnClick: {
|
||||
type: OptionType.BOOLEAN,
|
||||
description: "Enable delete on click",
|
||||
description: "Enable delete on click while holding backspace",
|
||||
default: true
|
||||
},
|
||||
enableDoubleClickToEdit: {
|
||||
|
|
@ -72,6 +71,7 @@ export default definePlugin({
|
|||
if (!isDeletePressed) {
|
||||
if (event.detail < 2) return;
|
||||
if (settings.store.requireModifier && !event.ctrlKey && !event.shiftKey) return;
|
||||
if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return;
|
||||
|
||||
if (isMe) {
|
||||
if (!settings.store.enableDoubleClickToEdit || EditStore.isEditing(channel.id, msg.id)) return;
|
||||
|
|
@ -89,7 +89,7 @@ export default definePlugin({
|
|||
showMentionToggle: channel.guild_id !== null
|
||||
});
|
||||
}
|
||||
} else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(MANAGE_CHANNELS, channel))) {
|
||||
} else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(PermissionsBits.MANAGE_MESSAGES, channel))) {
|
||||
if (msg.deleted) {
|
||||
FluxDispatcher.dispatch({
|
||||
type: "MESSAGE_DELETE",
|
||||
|
|
@ -185,7 +185,7 @@ const settings = definePluginSettings({
|
|||
export default definePlugin({
|
||||
name: "MoreUserTags",
|
||||
description: "Adds tags for webhooks and moderative roles (owner, admin, etc.)",
|
||||
authors: [Devs.Cyn, Devs.TheSun, Devs.RyanCaoDev, Devs.LordElias],
|
||||
authors: [Devs.Cyn, Devs.TheSun, Devs.RyanCaoDev, Devs.LordElias, Devs.AutumnVN],
|
||||
settings,
|
||||
patches: [
|
||||
// add tags to the tag list
|
||||
|
|
@ -232,9 +232,8 @@ export default definePlugin({
|
|||
{
|
||||
find: ".renderBot=function(){",
|
||||
replacement: {
|
||||
match: /this.props.user;return null!=(\i)&&.{0,10}\?(.{0,50})\.botTag/,
|
||||
replace: "this.props.user;var type=$self.getTag({...this.props,origType:$1.bot?0:null,location:'not-chat'});\
|
||||
return type!==null?$2.botTag,type"
|
||||
match: /\.BOT;return null!=(\i)&&.{0,10}\?(.{0,50})\.botTag,type:\i/,
|
||||
replace: ".BOT;var type=$self.getTag({...this.props,origType:$1.bot?0:null,location:'not-chat'});return type!==null?$2.botTag,type"
|
||||
}
|
||||
},
|
||||
// pass channel id down props to be used in profiles
|
||||
|
|
@ -18,10 +18,10 @@
|
|||
|
||||
import { ApplicationCommandInputType, ApplicationCommandOptionType, Argument, CommandContext, findOption, sendBotMessage } from "@api/Commands";
|
||||
import { Devs } from "@utils/constants";
|
||||
import { getGifEncoder } from "@utils/dependencies";
|
||||
import { makeLazy } from "@utils/lazy";
|
||||
import definePlugin from "@utils/types";
|
||||
import { findByCodeLazy, findByPropsLazy } from "@webpack";
|
||||
import { applyPalette, GIFEncoder, quantize } from "gifenc";
|
||||
|
||||
const DRAFT_TYPE = 0;
|
||||
const DEFAULT_DELAY = 20;
|
||||
|
|
@ -124,7 +124,6 @@ export default definePlugin({
|
|||
}
|
||||
],
|
||||
execute: async (opts, cmdCtx) => {
|
||||
const { GIFEncoder, quantize, applyPalette } = await getGifEncoder();
|
||||
const frames = await getFrames();
|
||||
|
||||
const noServerPfp = findOption(opts, "no-server-pfp", false);
|
||||
|
|
@ -143,7 +142,7 @@ export default definePlugin({
|
|||
const delay = findOption(opts, "delay", DEFAULT_DELAY);
|
||||
const resolution = findOption(opts, "resolution", DEFAULT_RESOLUTION);
|
||||
|
||||
const gif = new GIFEncoder();
|
||||
const gif = GIFEncoder();
|
||||
|
||||
const canvas = document.createElement("canvas");
|
||||
canvas.width = canvas.height = resolution;
|
||||
|
|
@ -2,4 +2,5 @@
|
|||
|
||||
Lets you preview your message before sending it.
|
||||
|
||||

|
||||

|
||||
|
||||
|
|
|
|||
5
src/plugins/quickMention/README.md
Normal file
5
src/plugins/quickMention/README.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
# QuickMention
|
||||
|
||||
Adds a mention icon to the messages action bar
|
||||
|
||||

|
||||
|
|
@ -20,7 +20,7 @@ import { addButton, removeButton } from "@api/MessagePopover";
|
|||
import { Devs } from "@utils/constants";
|
||||
import { insertTextIntoChatInputBox } from "@utils/discord";
|
||||
import definePlugin from "@utils/types";
|
||||
import { ChannelStore } from "@webpack/common";
|
||||
import { ChannelStore, PermissionsBits, PermissionStore } from "@webpack/common";
|
||||
|
||||
export default definePlugin({
|
||||
name: "QuickMention",
|
||||
|
|
@ -30,11 +30,14 @@ export default definePlugin({
|
|||
|
||||
start() {
|
||||
addButton("QuickMention", msg => {
|
||||
const channel = ChannelStore.getChannel(msg.channel_id);
|
||||
if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return null;
|
||||
|
||||
return {
|
||||
label: "Quick Mention",
|
||||
icon: this.Icon,
|
||||
message: msg,
|
||||
channel: ChannelStore.getChannel(msg.channel_id),
|
||||
channel,
|
||||
onClick: () => insertTextIntoChatInputBox(`<@${msg.author.id}> `)
|
||||
};
|
||||
});
|
||||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Reference in a new issue