|
|
||
|---|---|---|
| .github | ||
| benches | ||
| benchsuite | ||
| crates | ||
| docker | ||
| docs | ||
| src | ||
| tests | ||
| .gitignore | ||
| .ignore | ||
| .pre-commit-hooks.yaml | ||
| action.yml | ||
| Cargo.lock | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| committed.toml | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| LICENSE-APACHE | ||
| LICENSE-MIT | ||
| README.md | ||
| release.toml | ||
| setup.py | ||
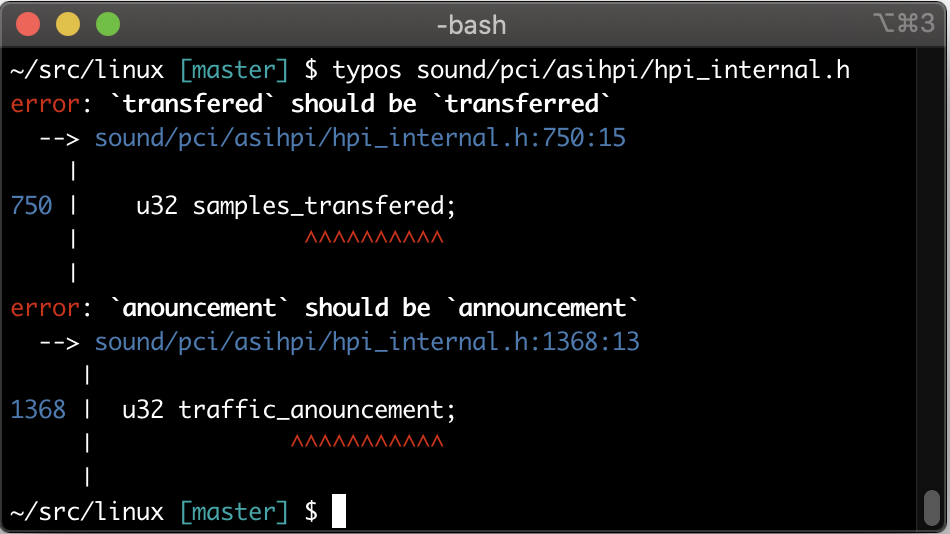
typos
Source code spell checker
Finds and corrects spelling mistakes among source code:
- Fast enough to run on monorepos
- Low false positives so you can run on PRs
Dual-licensed under MIT or Apache 2.0
Documentation
- Installation
- Getting Started
- Reference
- FAQ
- Comparison with other spell checkers
- Benchmarks
- Design
- Contribute
- CHANGELOG
Install
Download a pre-built binary (installable via gh-install).
Or use rust to install:
cargo install typos-cli
Getting Started
Most commonly, you'll either want to see what typos are available with
typos
Or have them fixed
typos --write-changes
typos -w
If there is any ambiguity (multiple possible corrections), typos will just report it to the user and move on.
False-positives
Sometimes, what looks like a typo is intentional, like with people's names, acronyms, or localized content.
To mark an identifier or word as valid, add it your _typos.toml by declaring itself as the valid spelling:
[default.extend-identifiers]
# *sigh* this just isn't worth the cost of fixing
AttributeIDSupressMenu = "AttributeIDSupressMenu"
[default.extend-words]
# Don't correct the surname "Teh"
teh = "teh"
For cases like localized content, you can disable spell checking of file contents while still checking the file name:
[type.po]
extend-globs = ["*.po"]
check-file = false
(run typos --type-list to see configured file types)
If you need some more flexibility, you can completely exclude some files from consideration:
[files]
extend-exclude = ["localized/*.po"]
Integrations
Custom
typos provides several building blocks for custom native integrations
-reads fromstdin,--write-changeswill be written tostdout--diffto provide a diff--format jsonto get jsonlines with exit code 0 on no errors, code 2 on typos, anything else is an error.
Examples:
# Read file from stdin, write corrected version to stdout
typos - --write-changes
# Creates a diff of what would change
typos dir/file --diff
# Fully programmatic control
typos dir/file --format json
Debugging
You can see what the effective config looks like by running
typos --dump-config -
You can then see how typos is processing your project with
typos --files
typos --identifiers
typos --words
If you need to dig in more, you can enable debug logging with -v
FAQ
Why was ... not corrected?
tl;dr typos doesn't know about it yet
typos maintains a list of known typo corrections to keep the false positive
count low so it can safely run unassisted.
This is in contrast to most spell checking UIs people use where there is a known list of valid words. In this case, the spell checker tries to guess your intent by finding the closest-looking word. It then has a gauge for when a word isn't close enough and assumes you know best. The user has the opportunity to verify these corrections and explicitly allow or reject them.
For more on the trade offs of these approaches, see Design.
- To correct it locally, see also our False Positives documentation.
- To contribute your correction, see Contribute